Grafana OnCall 已經在 2025-03-11 進入 maintenance mode,預計於 2026-03-24 Archive,專案會維持開源但不再更新,後續相關功能併入 Grafana Cloud IRM 中。
Incident response and on-call management in one app: Introducing Grafana Cloud IRM
Grafana OnCall 的前身是 Amixr 開發的意外事件管理(IRM Incident Response & Management)軟體 Amixr。Amixr 在 2021 年被 Grafana Labs 收購,重新命名為 Grafana OnCall,功能類似於 PagerDuty 與 Opsgenie,之後整合到 Grafana Cloud 中,透過 Plugin 的形式與 Grafana 整合。2022 年 Grafana OnCall 開源,使用者可以自行搭建服務使用 Grafana OnCall。
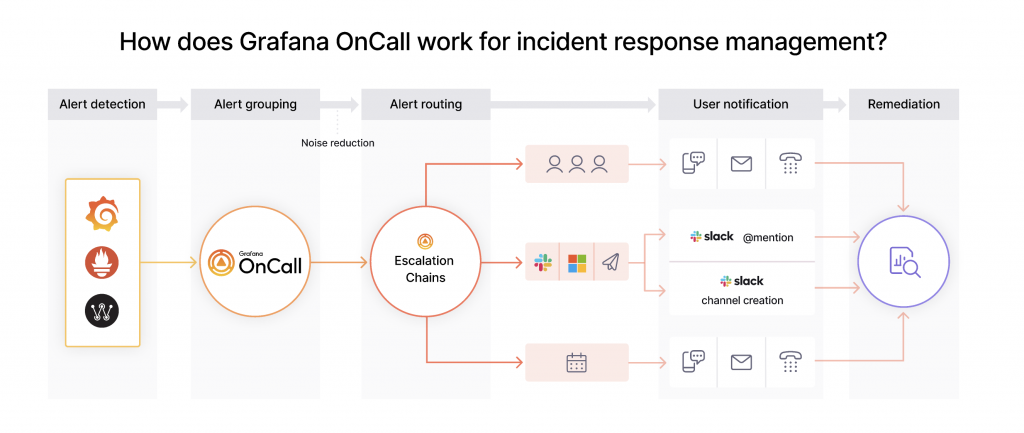
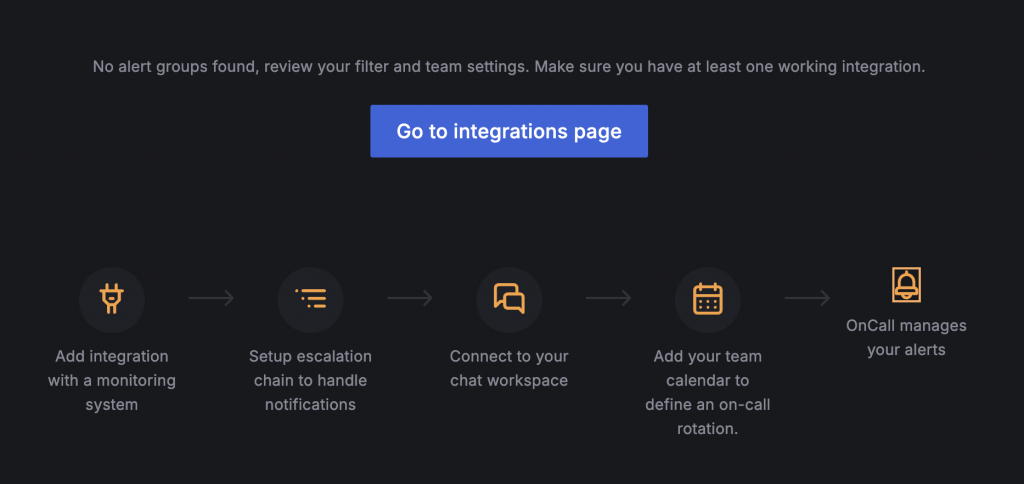
Grafana OnCall 可以接收各種事件來源,例如 Grafana 的 Alerting、Webhook。Grafana Cloud 版的 Grafana OnCall 還支援 Jira、New Relic、DataDog 等,並統一在 Grafana 上管理事件。搭配通知後,能夠以 Slack、Telegram、電話等方式通知輪班人員,當事件沒有被即時處理時,還可以逐步升級通知至更多人,確保團隊有人知道事件發生。

Grafana OnCall 的事件管理流程,圖片來源:Grafana
與 Grafana Alerting 相比,使用 Grafana OnCall 的好處在於當維運人員增多時,能夠更清楚每個事件的狀態與處理人,避免多人同時處理同一個問題導致重工。Grafana OnCall 還提供 Mobile App,能保證訊息無法被靜音,確保維運人員一定能夠注意到通知,避免使用 Slack 等通訊軟體時,因定時靜音等功能而忽略重要告警。

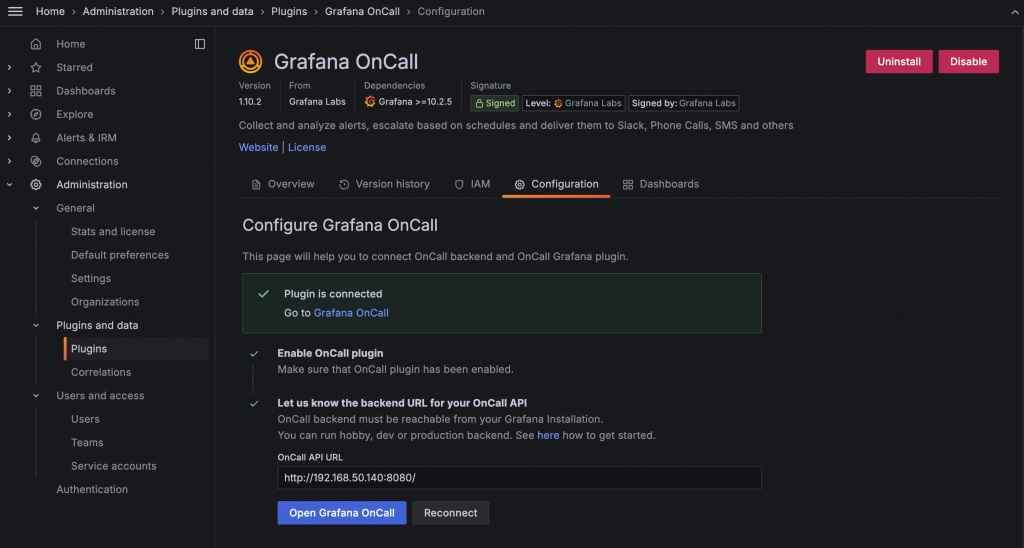
Plugin is not connected jsonData.stackId is not set 錯誤訊息,需要透過 API 強制更新 Plugin 設定才能修正,詳細可參考 jsonData.stackid v1.9.1 Issues。

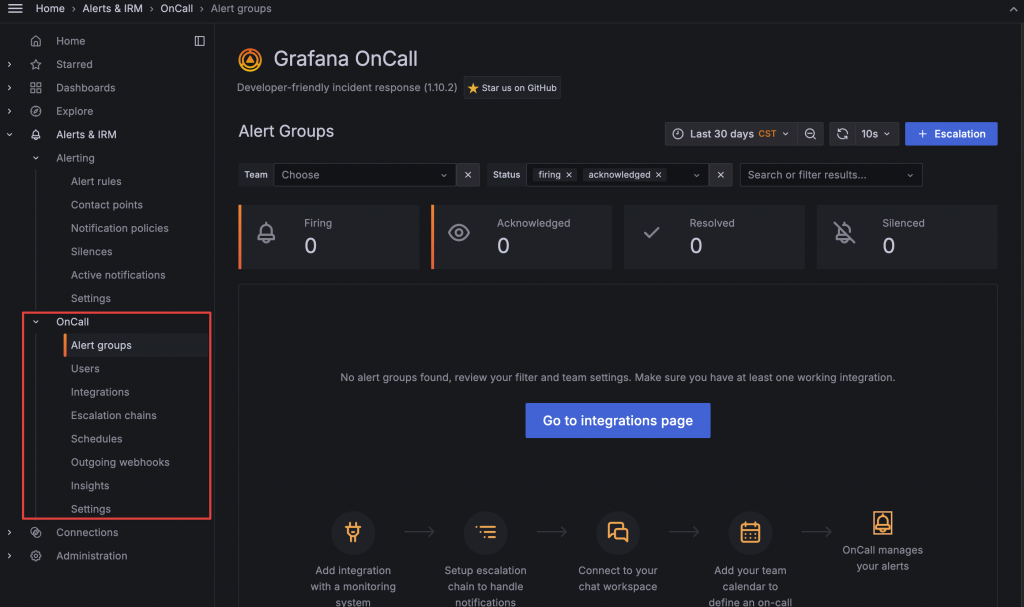
完成安裝後,可以依照引導逐一設定 Integration、Escalation Chain、Chat Ops、OnCall Schedules。

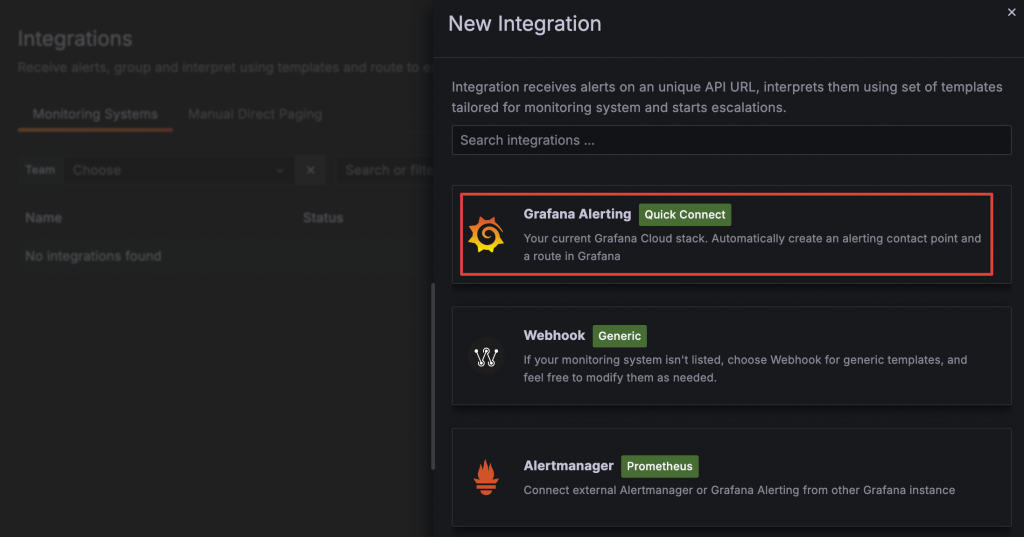
首先,第一步要設定的是與事件來源服務的 Integration。Grafana OnCall 可以接收各種服務作為事件的來源,但 OSS 版只支援一些基礎類型,例如 Grafana Alerting、Prometheus Alertmanager、Zabbix、Webhook。不過有 Webhook 再搭配前面介紹過的自動化服務 IFTTT、Zapier 或 n8n,就能夠透過自動化服務收集上游服務的事件,再透過 Webhook 傳遞到 Grafana OnCall 中。
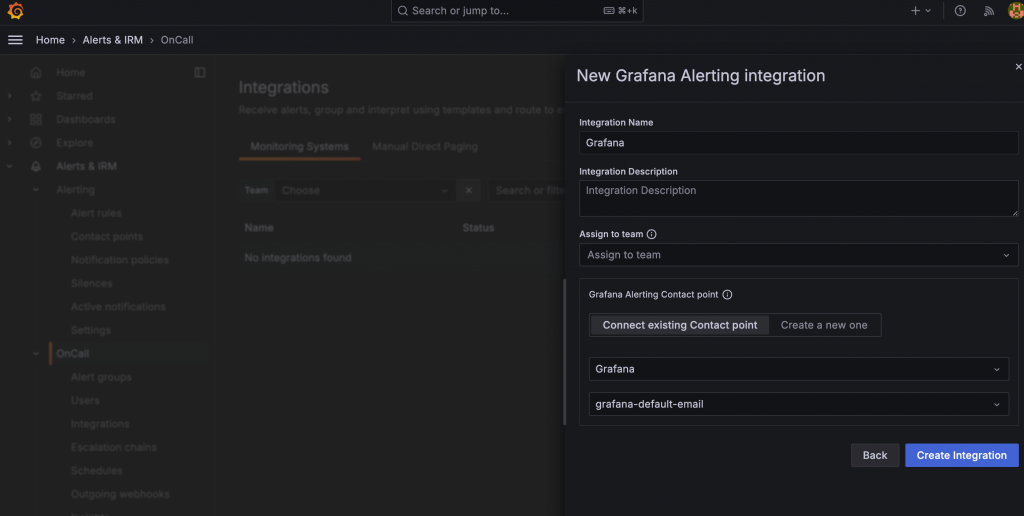
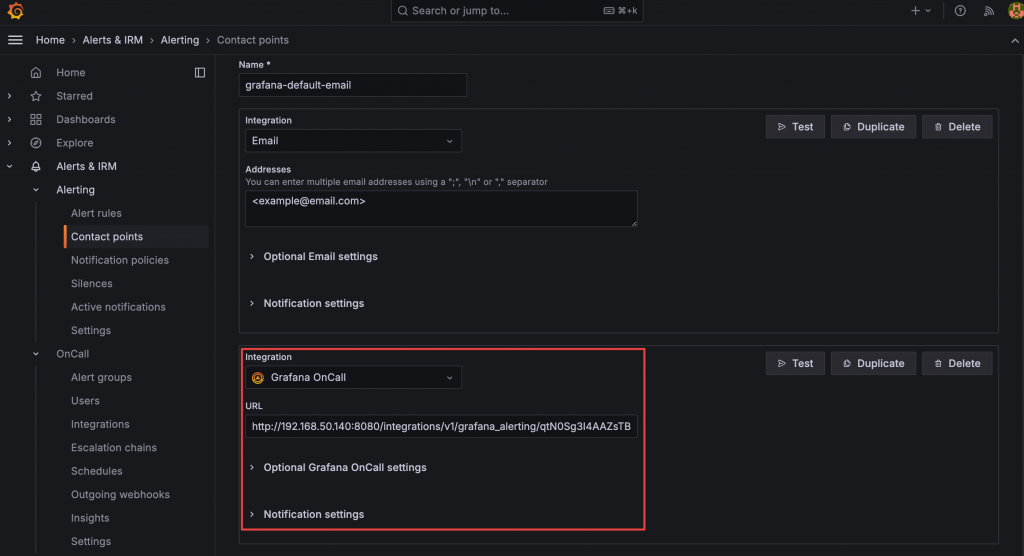
以基礎的 Grafana Alerting 設定為例,由於 Grafana OnCall 可以直接對所在的 Grafana 進行設定,選定已有的 Contact Point 後,會直接在該 Contact Point 添加一個 Grafana OnCall 的 Integration,並自動帶入生成的 Grafana OnCall Webhook。原本使用該 Contact Point 的 Alert 就會同時將 Alert 也送至 Grafana OnCall 中。

新增 Grafana Integration

Contact Point 設定

選定的 Contact Point 會自動新增 Grafana OnCall Integration

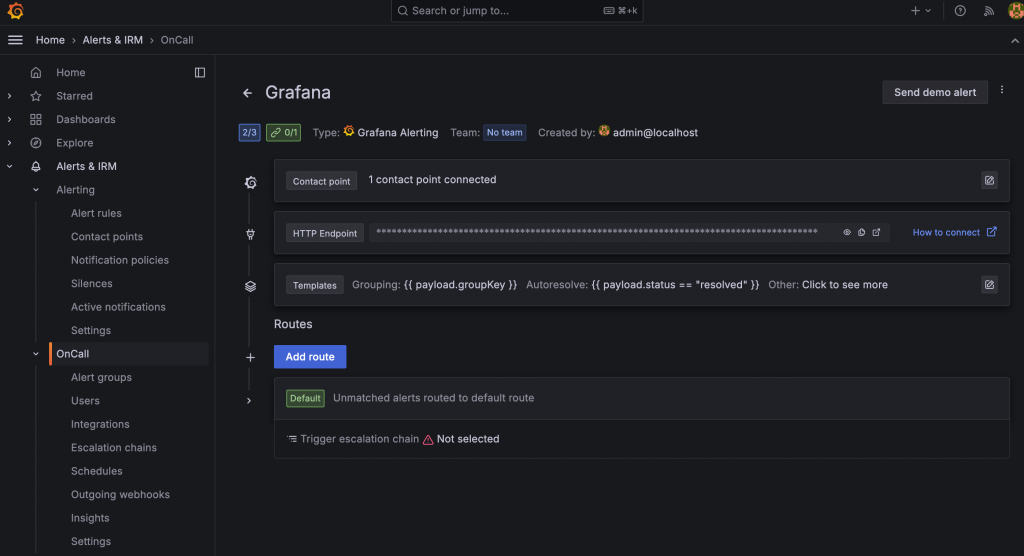
建立完成的 Integration
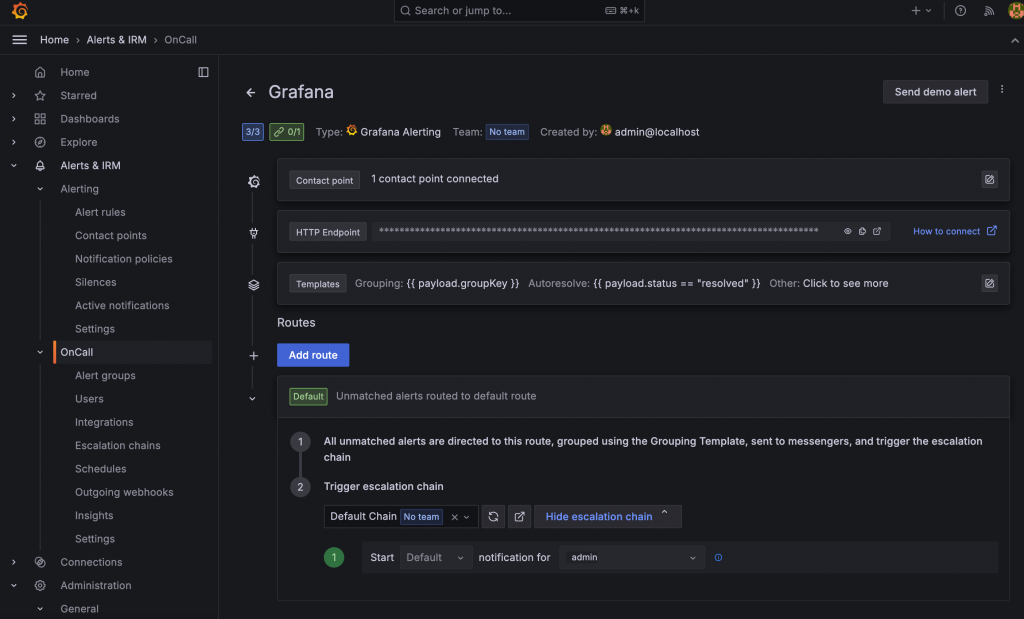
在 Integration 的設定中,可以看到該組 Integration 的 Template 與 Routes 設定。

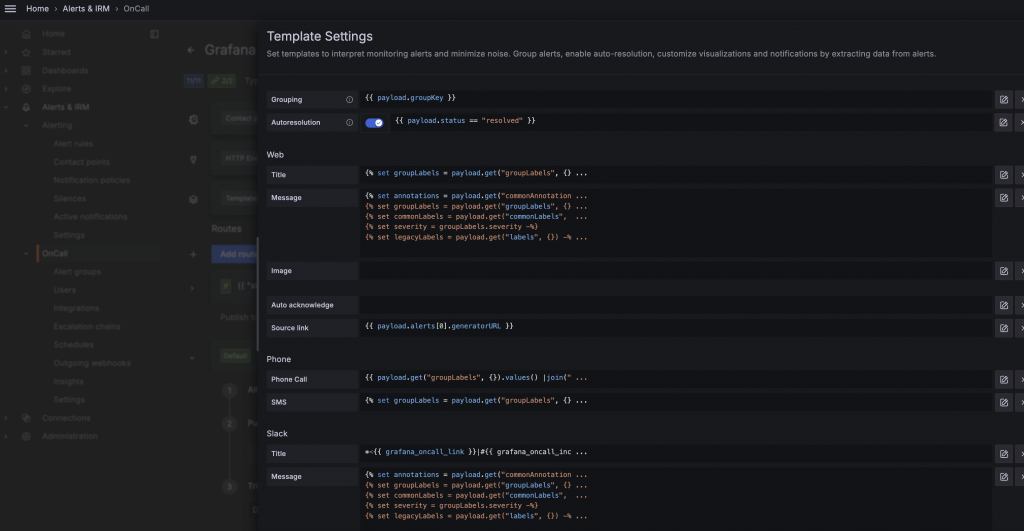
Template 設定

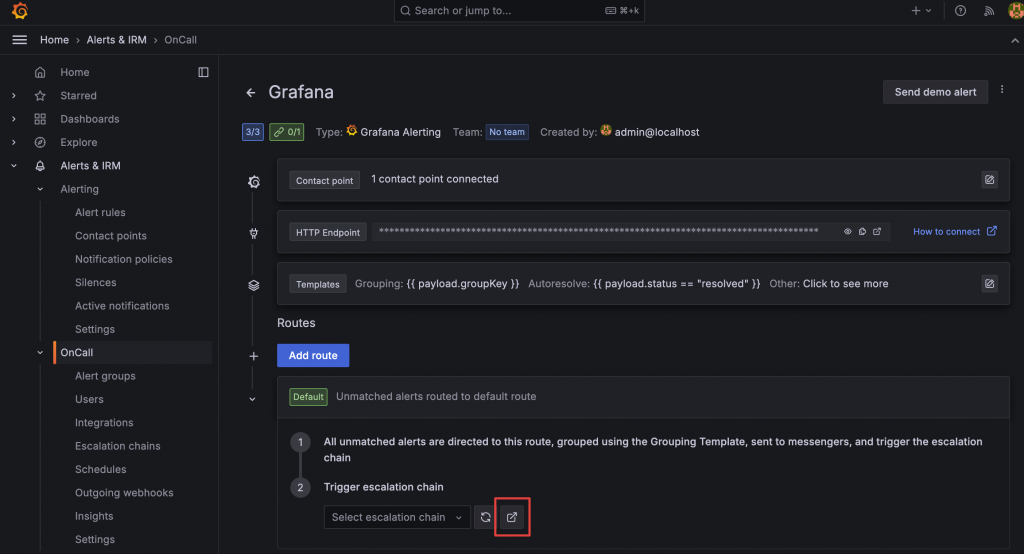
預設的 Route 沒有指定 Escalation chain,可以點擊 Button 新增

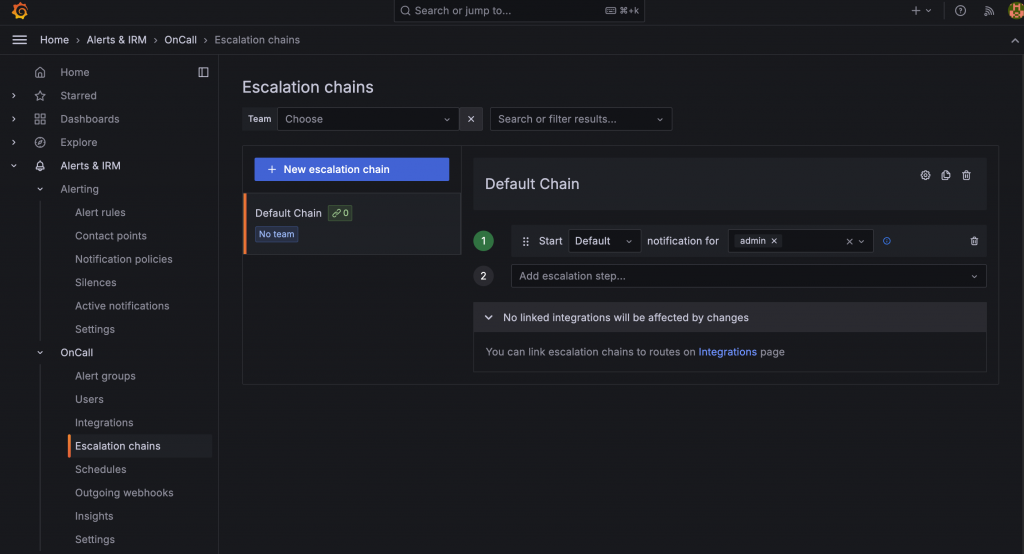
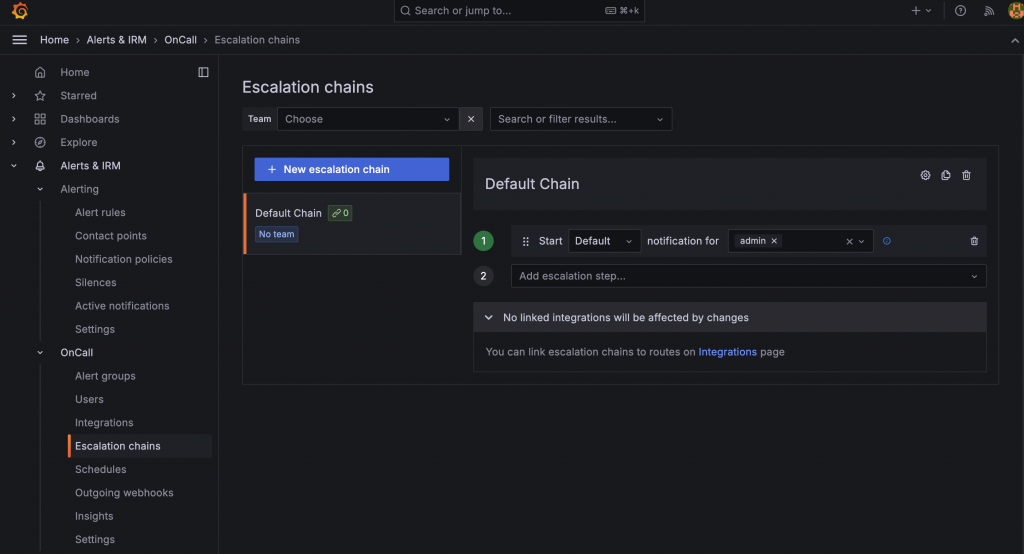
新增 Escalation chain,通知 Admin

在 Route 選擇 Escalation chain 後也可以直接檢視 Escalation chain 的設定
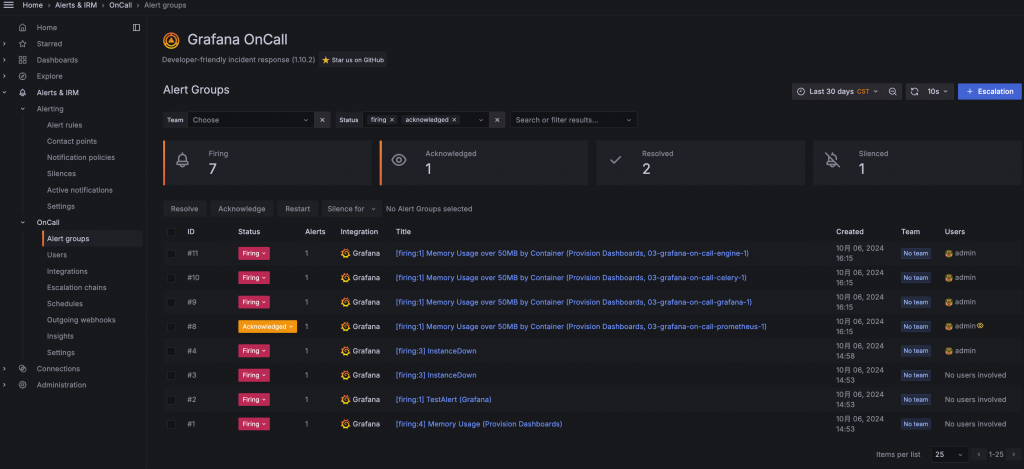
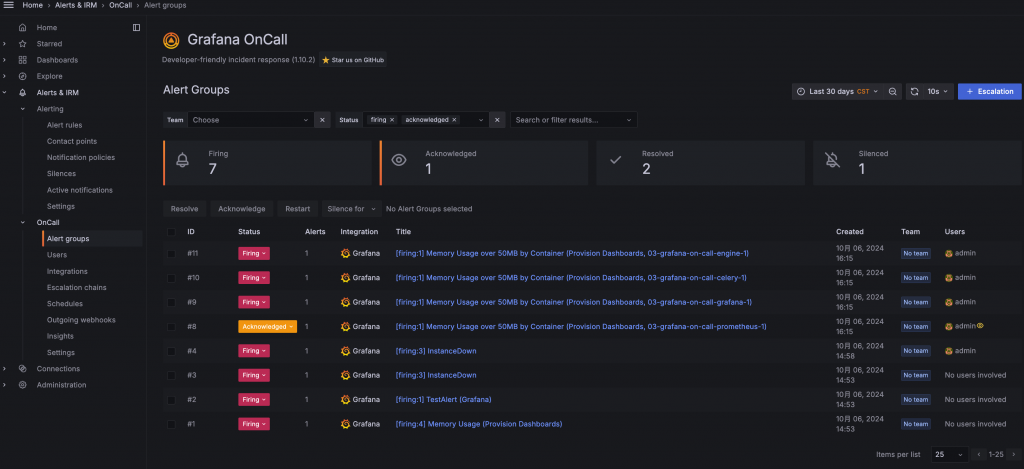
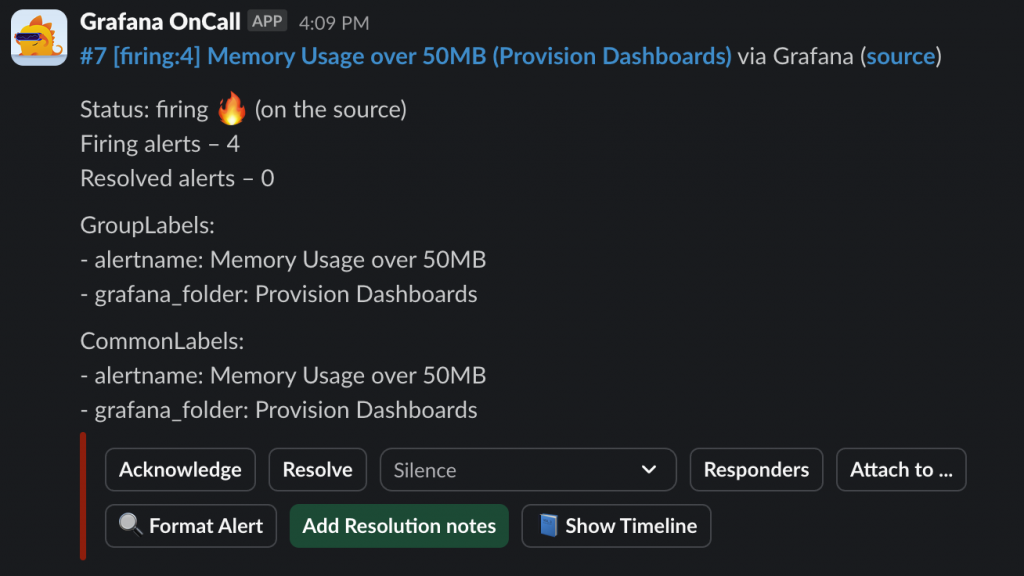
Grafana OnCall 收集到的事件都會呈現在 Alert Groups 頁面中,一個 Group 就是一個事件,事件的狀態、Timeline 與說明等都會統一紀錄在一個 Group 中,可以看到事件是處於 Firing、Acknowledged、Silenced 還是 Resolved。


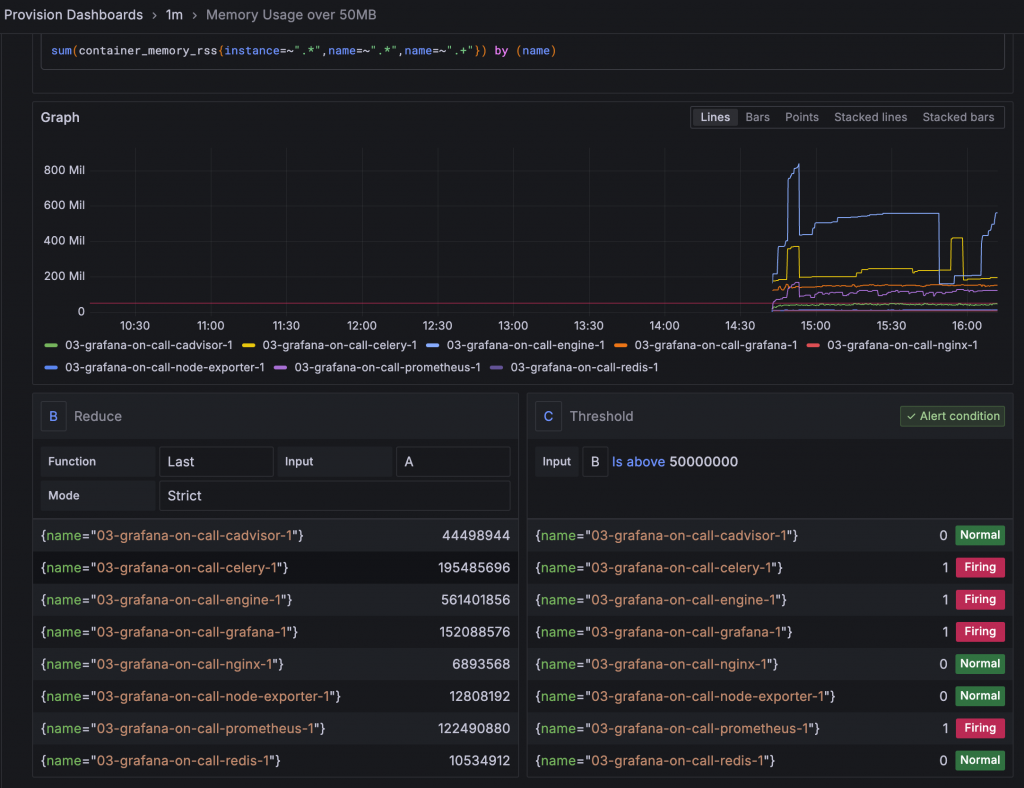
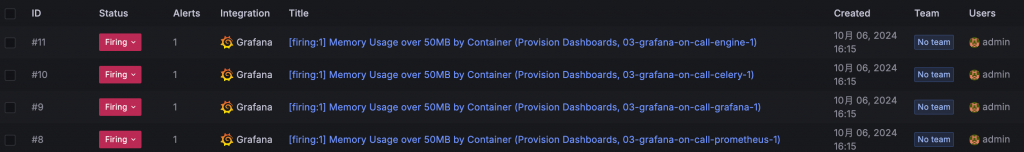
如果使用 Grafana Alerting 預設的 Alert Rule,會發現一組 Alert 就是一個 Group。例如範例中使用的 Memory Usage Alert 會對使用超過 50MB Memory 的 Container 發出告警,所有超過 50MB Memory 的 Container 都會被歸類到同一個事件中。但實際上,我們可能希望對個別 Container 獨立處理和管理事件狀態。
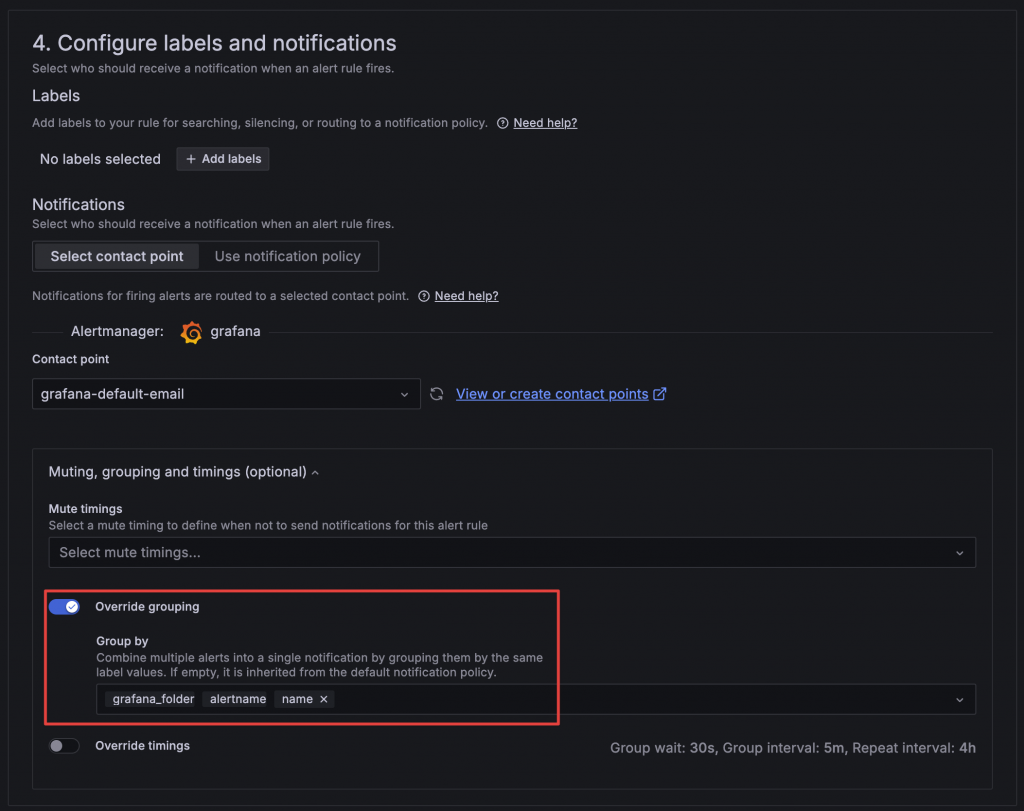
為了達到這類的分組需求,可以在 Grafana Alerting 的 Notification 設定中調整 Grouping 設定,將分組用的 Label 新增為 Group By 的參數之一。例如,這組 Alert 中代表 Container Name 的 name Label。這樣 Grafana Alerting 在發送 Alert 時就會依據 Container Name 分組,Grafana OnCall 收到後也會根據這些分組獨立建立事件。這個 Grouping 設定也可以應用在 Grafana Alerting 原有的各種 Integration 上,例如在串接 Slack 時,Alert 也會分開發送,而不會全部擠在同一個訊息內。

使用同一個 Alert Rule 但實際上是多個不同的獨立事件

設定 Alert Rule 的 Grouping 後可以讓事件依據指定的 Label 分組

設定後在 Grafana OnCall 中可以看到事件正確根據 Container Name 分組
設定完 Integration 後,必須指定一個 Escalation Chain 才能正常指派事件給人員。Escalation Chain 與之前的 Alerting 通知概念不同,它強調是否有人確實知道事件發生並進行處理。如果被通知的人沒有回應,會繼續上升到下一層級的人員,確保沒有遺漏事件的處理。例如,當第一線的 On-Call 人員沒有即時回應問題,超過一定時間後會再通知軟體開發人員,若再無人回應,則可能通知到管理階層。
Escalation Chain 支援多種不同的 Steps:
其他更多 Steps 可以參考官方文件。

通知 Admin

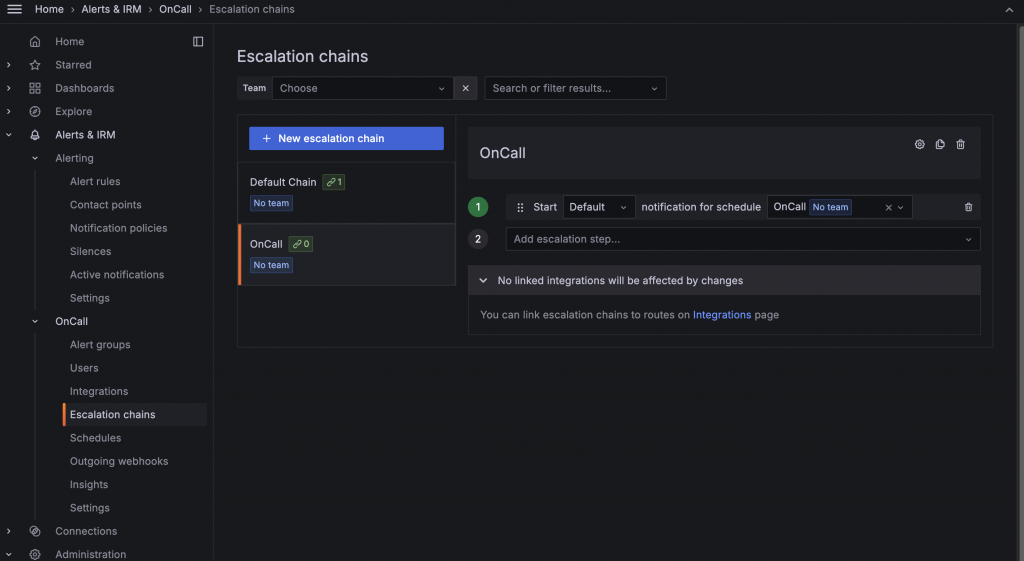
通知 OnCall Schedule 的值班人員
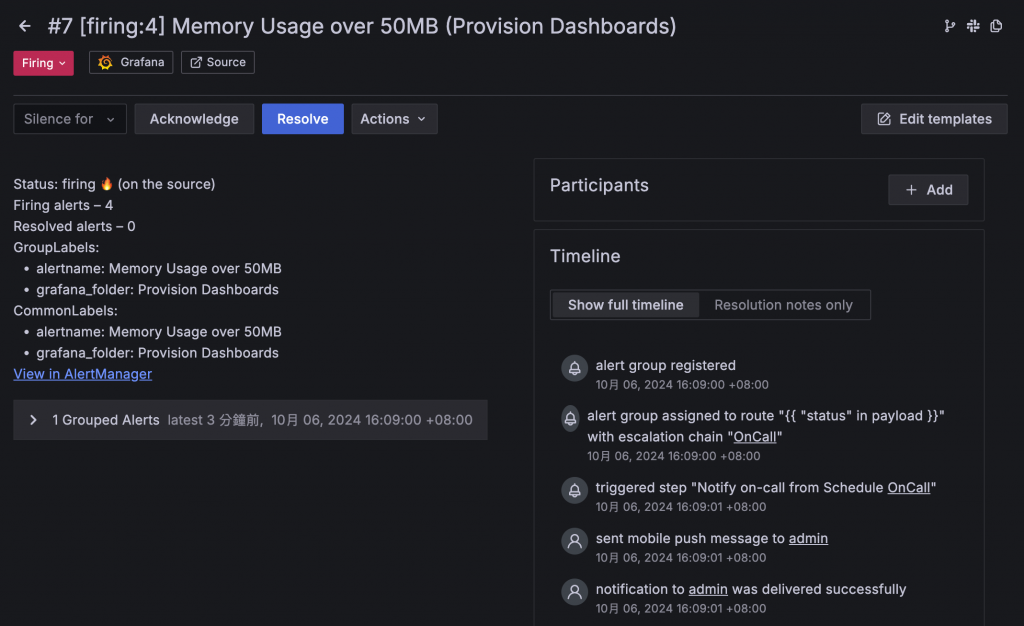
Escalation Chain 的 Steps 是否會繼續往下執行,是依據 Alert Group 的狀態。當處於 Firing 時,該 Alert Group 的 Escalation Chain 會持續執行,除非被註記成 Acknowledged 或 Silenced,當 Silenced 過期時則會再度啟動 Escalation Chain,直到事件被解決(Solved)才會停止觸發。
Schedule 可以用於設定 On-Call 的輪班人員,搭配 Escalation Chain 的「Notify users from on-call schedule」可以優先通知輪班的人員。

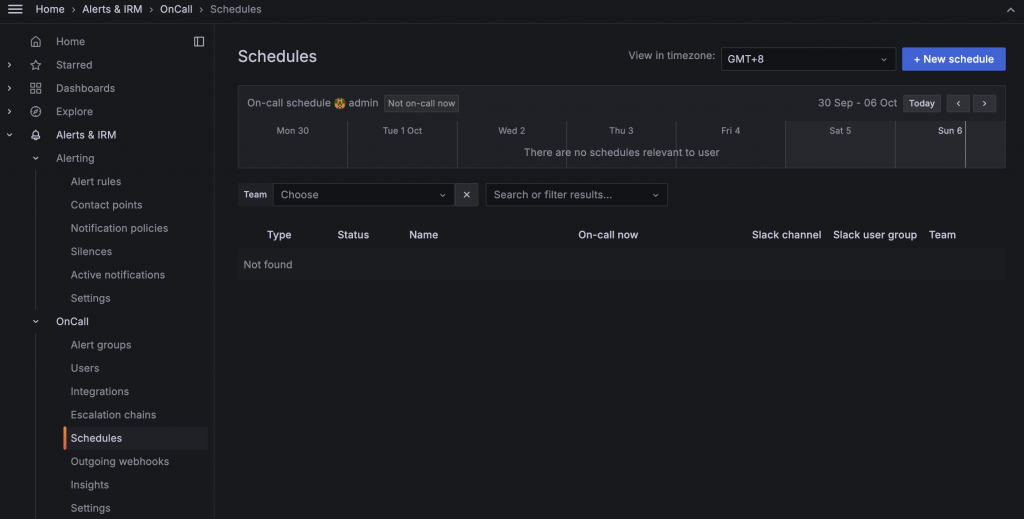
未設定任何 Schedule

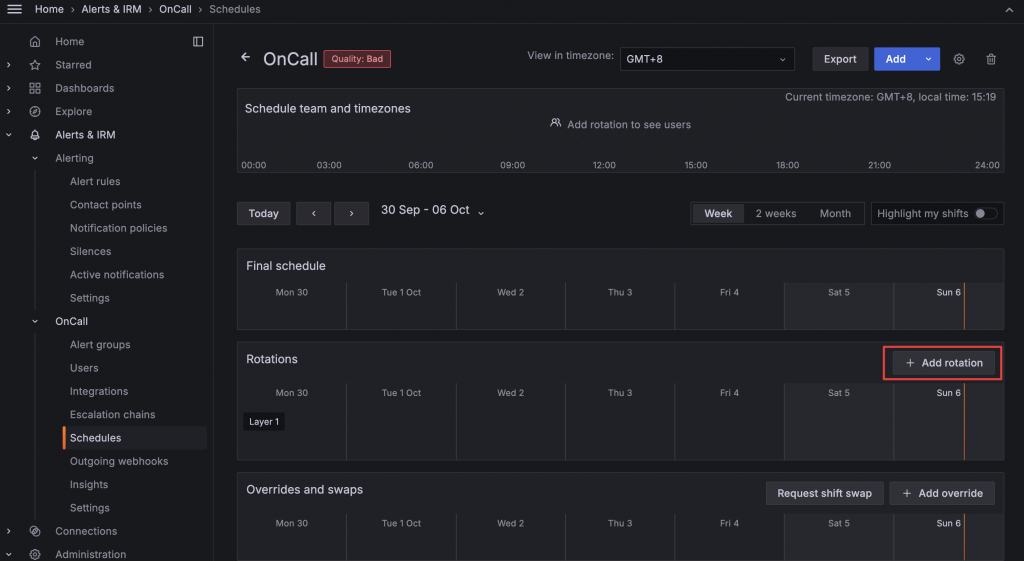
在 Schedule 中新增一組 Rotation

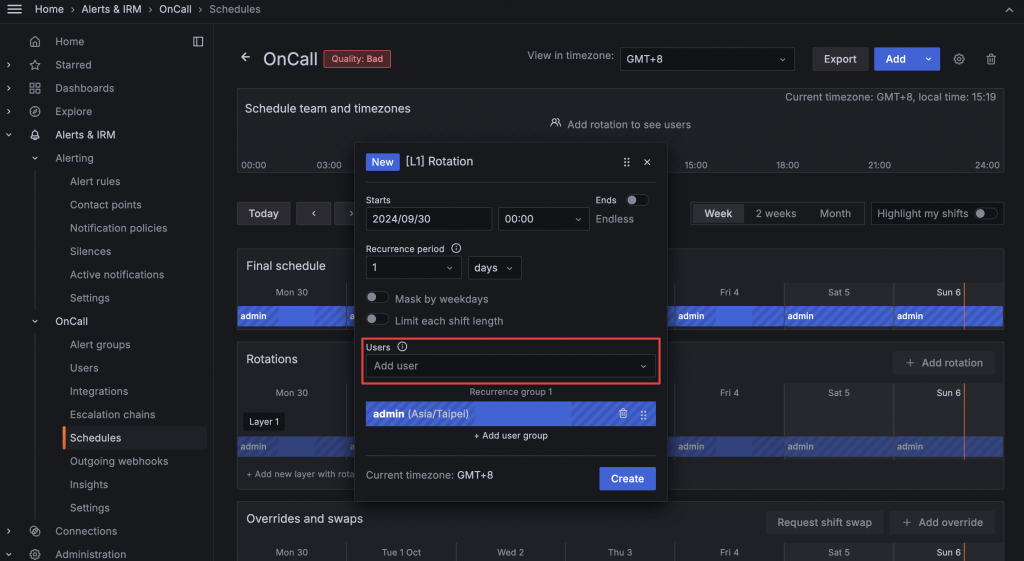
設定該 Rotation 的 User

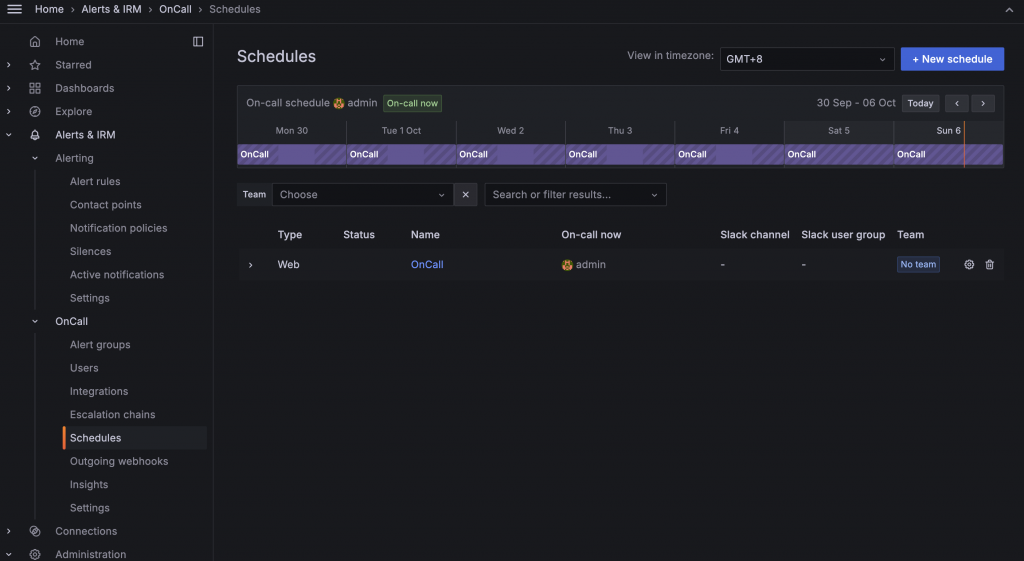
設定完成後可以看到 Schedule 的狀態與當下的值班人員
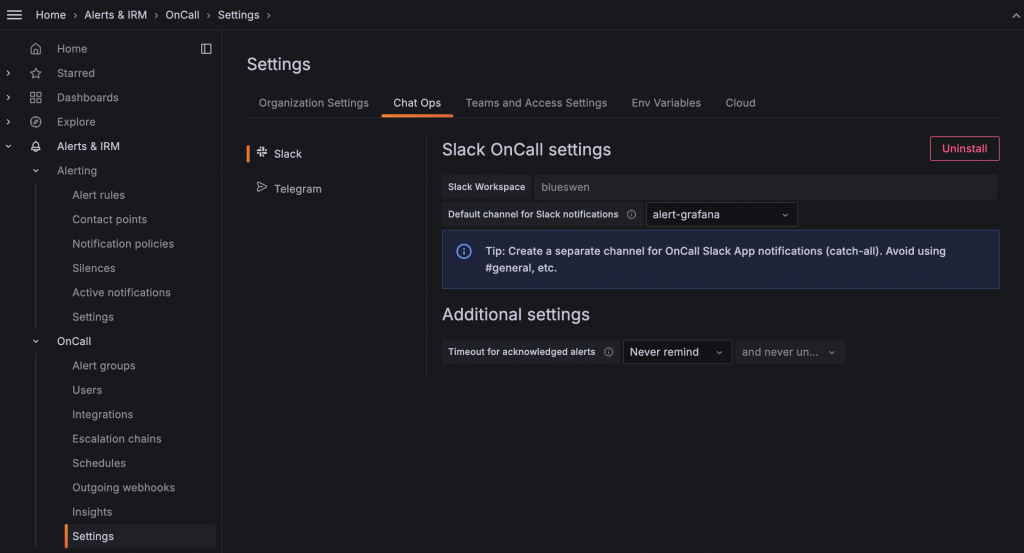
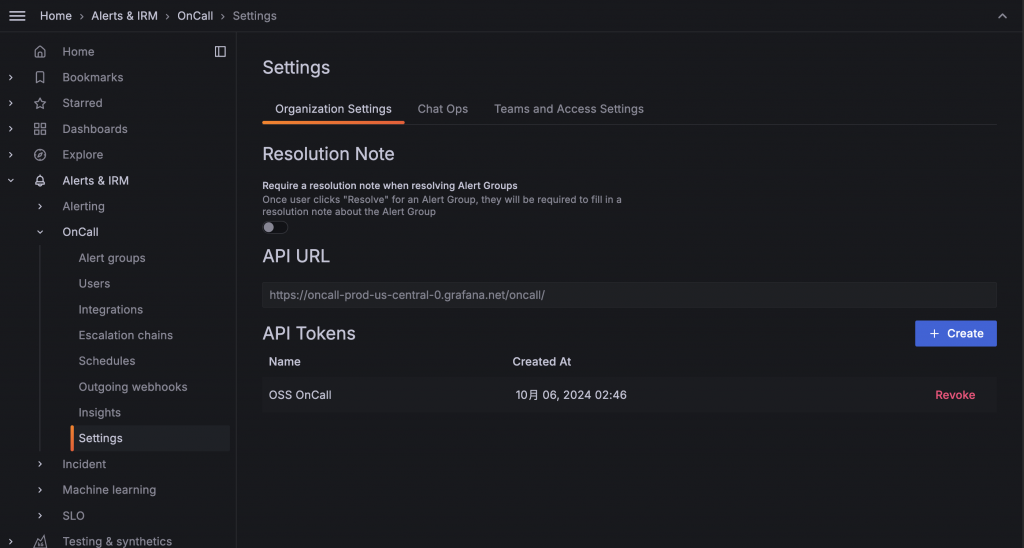
Grafana OnCall 與 Slack 能夠深度整合,包括發送訊息、直接在 Slack 上回覆事件處理狀態等,其設定位於「Setting」的「Chat Ops」與「Env Variables」頁籤中。


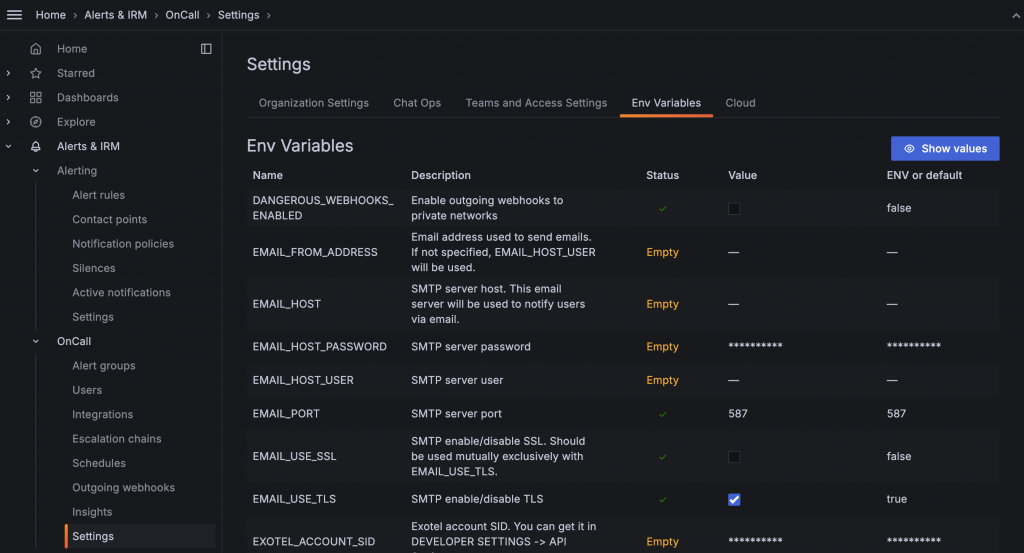
與 Grafana Alerting 的 Slack Integration 不同,Grafana OnCall 所需的 Slack App 需要更多權限。App 的建立方式可以參考官方文件,依據指示建立 Slack App 並將設定填入「Env Variables」頁籤後,即可在「Chat Ops」頁籤中設定 Slack Integration。如果是在本機建立的 Grafana 沒有對外的 Public URL,也可以設定 Slack 相關設置,使用自己的 IP 搭配對應的 3000 port 作為 Public URL 填入 Slack App 中。在與 Slack 連結時,把 Redirect URL 改成 http 即可正常連結。

完成設定後當有事件發生時,Grafana OnCall 會發送訊息到指定的 Channel 中
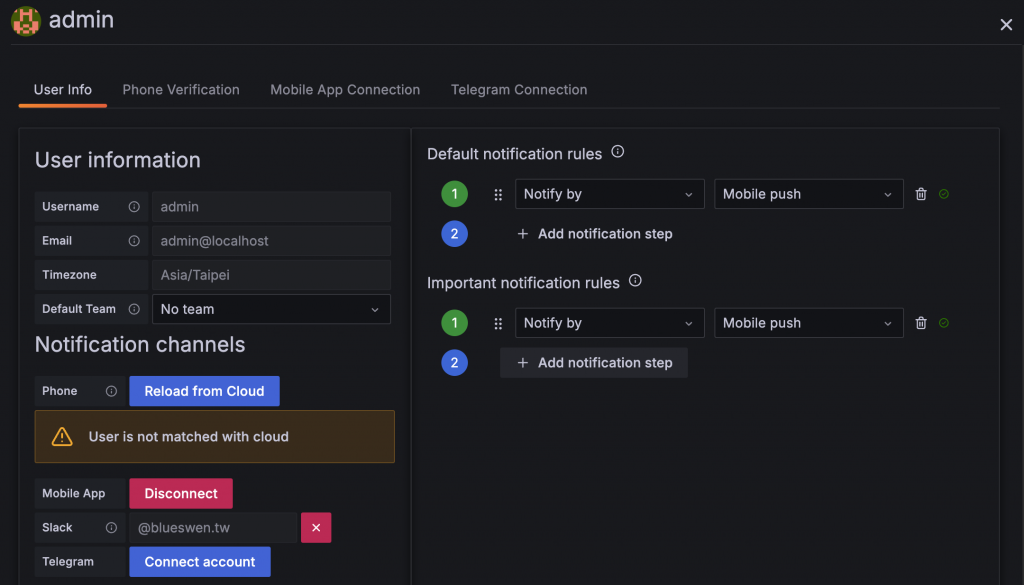
前面提到的 Chat Ops 偏向於全域的事件通知,而個人通知則是在 Escalation Chain 中選擇要通知誰。個人通知的方式在「User」頁籤中設定,使用者必須先連結並設定通知方式,例如電話、Slack、Telegram 或 Grafana OnCall 的 Mobile App。接著在「Default notification rules」與「Important notification rules」中設定通知的優先順序,運作邏輯與 Escalation Chain 相同,如果前一個沒有回應,則會持續往下發送通知。例如,可以先選擇用 Slack 提及通知,等待五分鐘後如果沒有回應,則撥打電話通知,確保人員接收到警告。

左側設定連結,右側設定通知方式
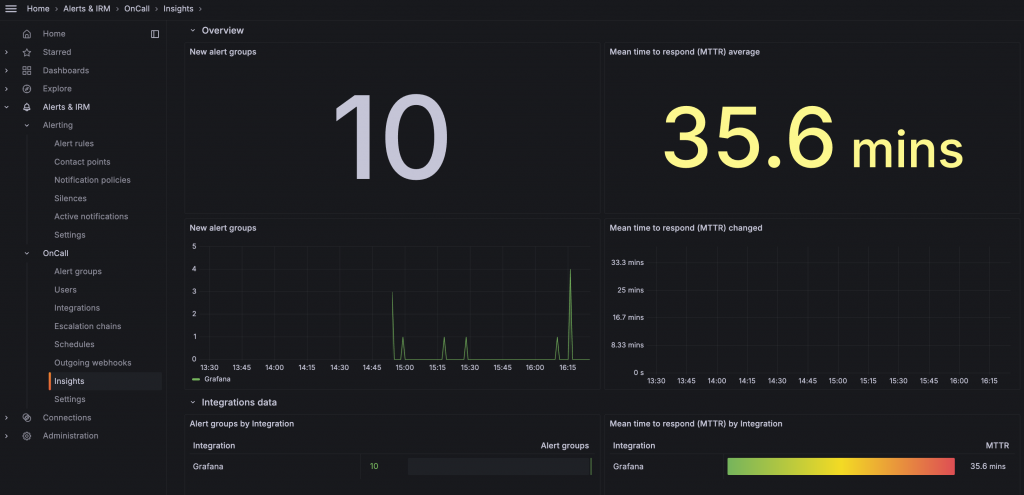
Grafana OnCall 提供了 Insight 的 Dashboard 和 Metrics 功能,可以監控 Grafana OnCall 中的事件處理狀況,例如有多少事件、事件平均回應速度 MTTR(Mean Time to Respond)、以及 By Team 或 User 的 MTTR 等指標。

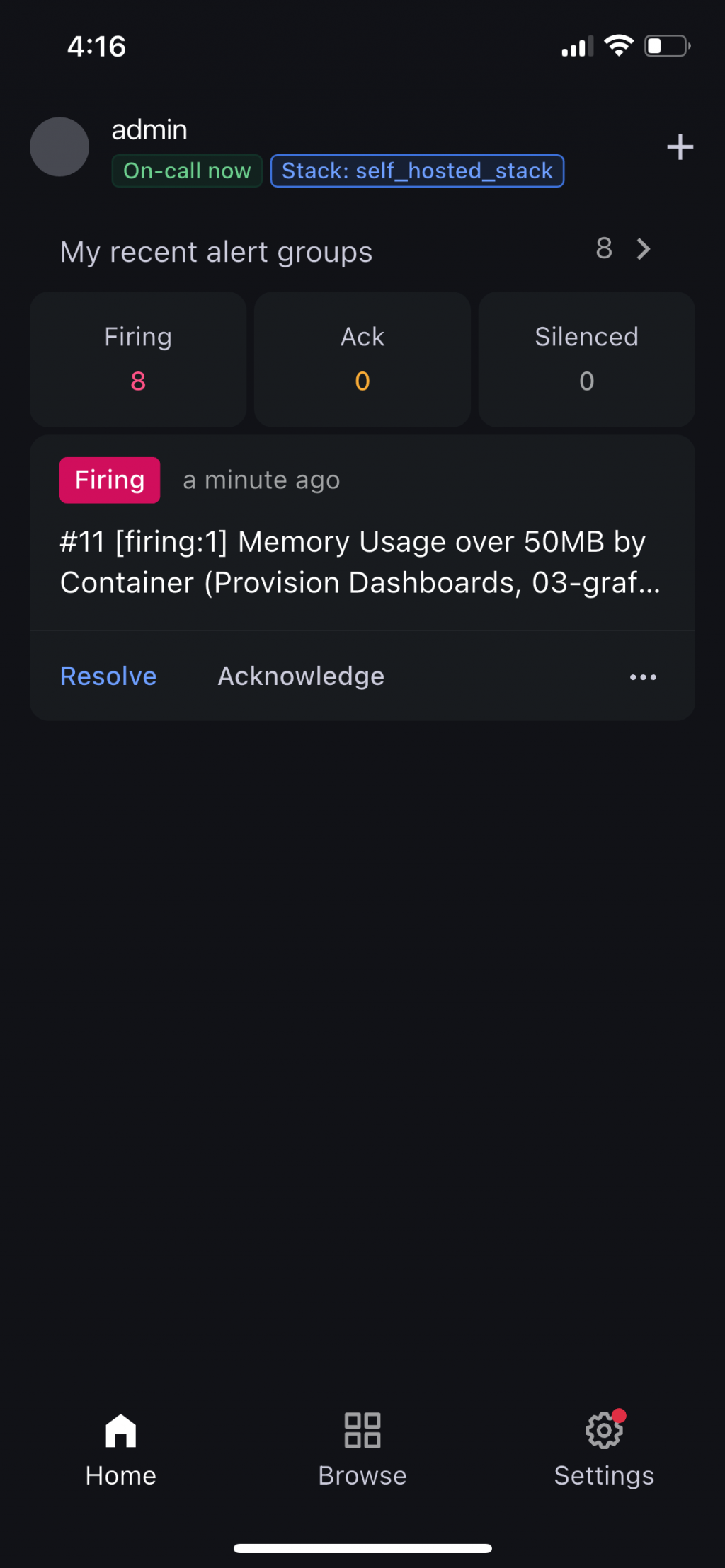
為了確保通知不會被手機的靜音機制影響,Grafana OnCall 設計了專用的 Mobile App,能夠直接在 App 上查看各種事件。在 Google Play Store 與 Apple App Store 都可以免費下載使用。
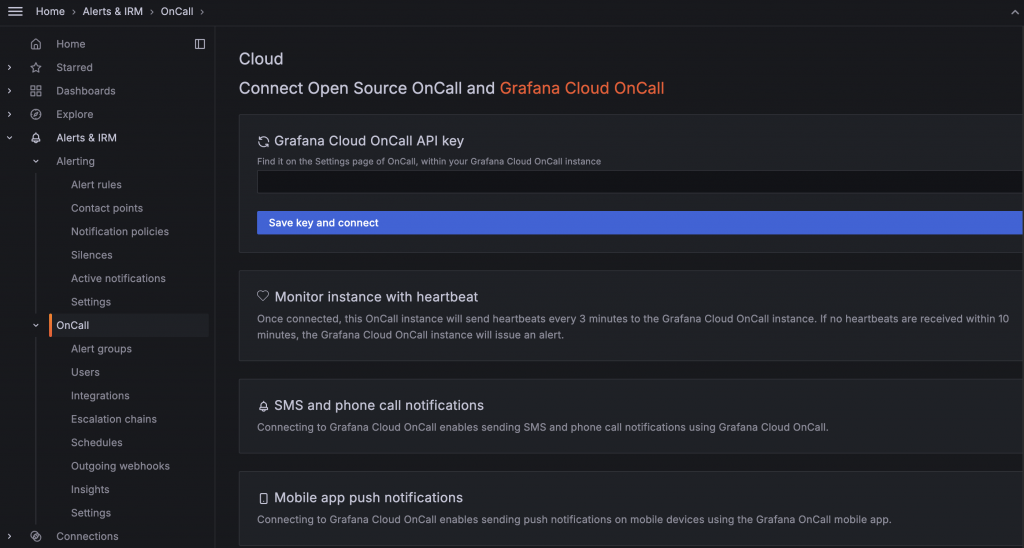
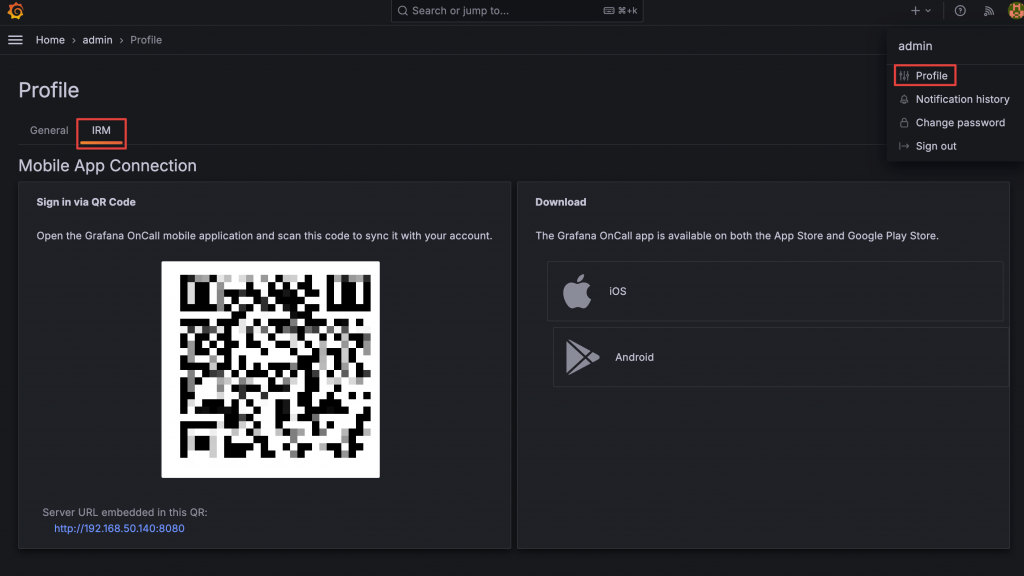
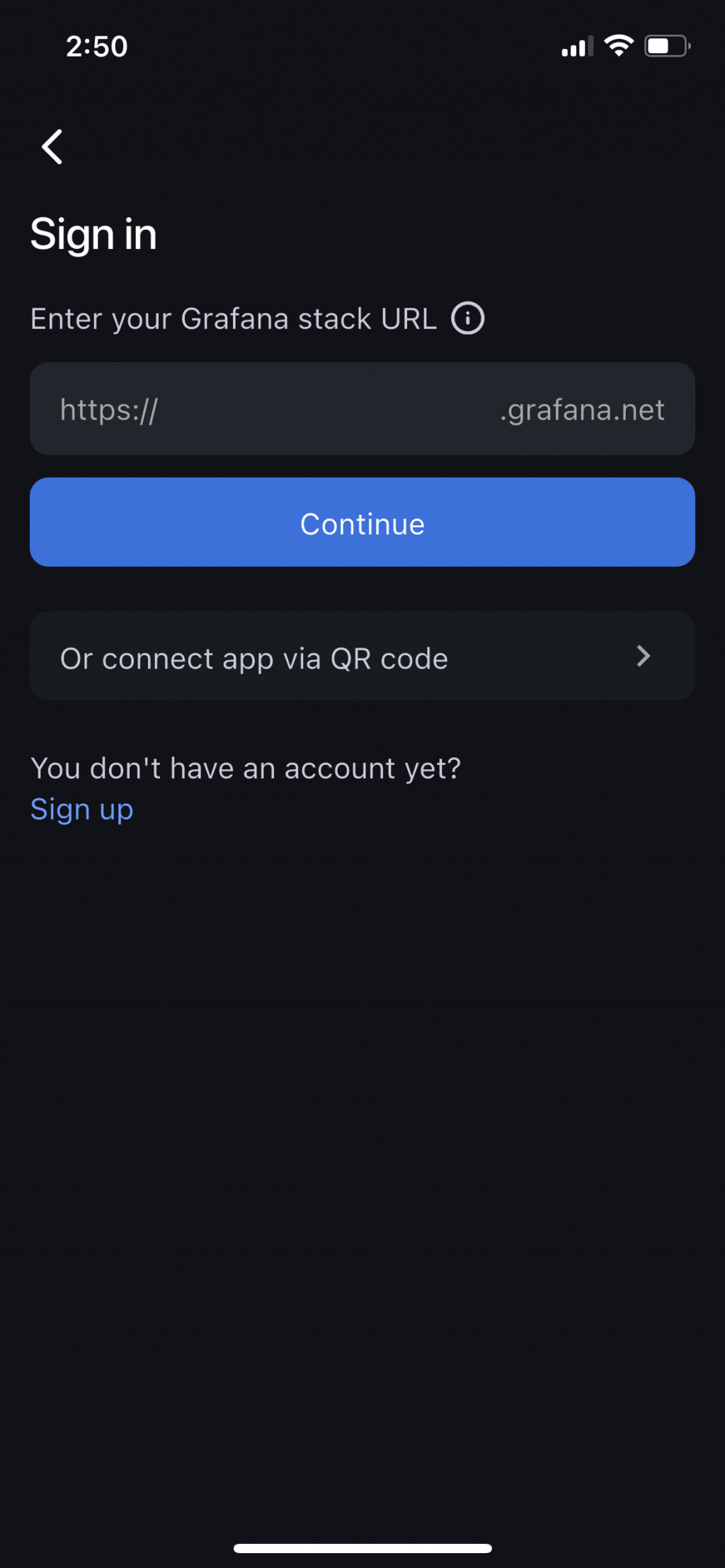
OSS 版也可以使用 Mobile App,但登入設定必須要搭配 Grafana Cloud OnCall,設定與登入流程如下:



connect via QR code

範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/06-alerting/03-grafana-on-call
此 Lab 會建立
將 .env.template 複製一份成 .env 並更新文件內 IP 的值為當下機器的 IP,以進行後續的 Slack Integration 和 Mobile App 登入設定
啟動所有服務
docker-compose up -d
執行以下指令更新 Plugin 設定修復 stackid Bug,IP 需替換成當下機器的 IP
curl -X POST 'http://admin:admin@localhost:3000/api/plugins/grafana-oncall-app/settings' -H "Content-Type: application/json" -d '{"enabled":true, "jsonData":{"stackId":5, "orgId":100, "onCallApiUrl":"http://<IP>:8080/", "grafanaUrl":"http://<IP>:3000/"}}'
curl -X POST 'http://admin:admin@localhost:3000/api/plugins/grafana-oncall-app/resources/plugin/install'
登入 Grafana 設定與操作 Grafana OnCall
admin/admin
Memory Usage 操作 Grafana OnCall 各項功能,也可以複製該 Alert Rule 測試 Grouping 等功能關閉所有服務
docker-compose down
